Working at IBM
I was a frontend developer (JavaScript and CSS) at IBM from 2019 to 2021.
Contributions
I work hard to build great user experiences for users. I worked with designers and the documentation team to ensure that the site is
- accessible (a11y)
- localized (i18n)
- responsive and mobile friendly
- Consistent with the IBM Carbon Design system
If you're curious, you can scroll down to read background info on what kind of Business Automation work our team does
Making the developer experience better
In addition to the work that was expected of me, I also worked hard to solve developer problems and make the developer experience better.

Changing the dev environment to Linux
Problem
A lot of time would be spent waiting for
- your server to rebuild (5+ hours)
- Your server to restart (~10 minutes)
- Waiting for your Windows VM to unfreeze
Additionally, during the on-boarding process before I started working, I picked a Mac as my laptop. That meant that I was using a mac to work on my Windows VM. (Our server doesn't run on Mac)
Side note: I mastered switching between Mac and Windows shortcuts. 👨💻
Solution
Our software builds and redeploys more than twice as fast on Linux than on Windows. This means less time waiting and higher productivity.
The challenge was not only making it possible but also making the switch easy and obvious. This involved writing easy to follow documentation and automating the setup in dot files.

Automating manual processes with Puppeteer
Problem
We use IBM Web Process Designer. To develop a custom solution, the fastest way to do things involves manual steps. For example, to update your CSS file, you would typically have to
- Download a zip folder with a specific file structure
- Update that zip folder with your LESS file
- Upload the zip folder
- Refresh the page
Solution
Puppeteer is a great tool for browser automation. It's more reliable than Selenium and when you install it as an NPM package, it installs a version of Chromium that will work.
Anything that our team manually did frequently with WebPD was automated. For example, the command to update the CSS took a dozen seconds and you didn't have to break your train of thought.
One tricky thing when using oclif was being able to install directly from a GitHub URL. Our software is proprietary so I want to ensure that the tools don't leak into the public. To ensure that it worked on both Linux and Windows, I just added the JS to the repository because installing directly from GitHub seemed to have issues installing dependencies.

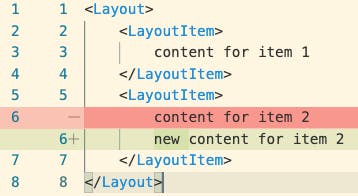
Human readable diffs
Problem
Our layouts are stored as minified XML files. When we make a change to the layout, we could accidentally override someone else's changes without knowing.
Solution
I created a Node.js and TypeScript CLI (with oclif) that integrated with our version control system (we use RTC instead of Git) to
- un-minify the XML file
- Open a tool (VSCode or Meld) to view the diff
The greatest obstacle was definitely learning how RTC worked and integrating the CLI as an external compare tool.

ESLint
Problem
ESLint is a great linter that finds and fixes problems in JavaScript. Our code style across the team wasn't consistent. Additionally, a few of our team members already used ESLint locally.
Solution
I prepared a presentation to help win over my team to use ESLint, a linting tool and added the .eslintrc to the code repository to make our code more consistent. This lead to increased productivity.

Documentation
I've written thousands of words of documentation as I've understood the product better. Our team has a consistent rotation of interns and the documentation will improve the on-boarding experience and time.
Many of the projects above were inspired to simplify the docs as well.
Business Automation
Tl;dr: watch a video our team made explaining workstreams and Workplace
I am working on the workstreams, and Workplace team.
As an example of a process (also called workflow), we have a mortgage approval. These are some oversimplified steps.
- Hiring manager submits a form with all the hiring details
- HR employee updates job description
- HR employee posts an opening on job boards
- HR employee approves or rejects the candidate after the first round interview.
- Hiring manager automatically gets a calendar invite for the second round interview
Before computers, we would have the process written on paper. Computers allowed us to not only document those processes but run them as well. Imagine you're the HR employee and you get a notification as soon as the hiring manager completes step 1 so that you can now do step 2.
Normally with IBM BAW, you hire IT pros specialized with IBM BAW who create the processes. So they usually create the biggest bang for the buck complex processes. What sells BAW is how it can handle all of life's complexities. The problem is that it has a high learning curve.
What workstreams enables is any regular business user to create their own workstream in five minutes or less.
The challenge was to enable this functionality with the existing legacy IBM BAW processes.
IBM Workplace is an app with a modern UI where business users can do their process, case and workstreams work.