Batch calendar events

Why
This project was inspired when my sister was working part-time at a supermarket and at a hospital. She would get her schedule every other week and she mentioned how annoying it was to add her shifts to Google Calendar because her schedule would be different every week.
My aim of this project was enable my sister to batch create calendar events within 30 seconds.
Thought process
- Login with google
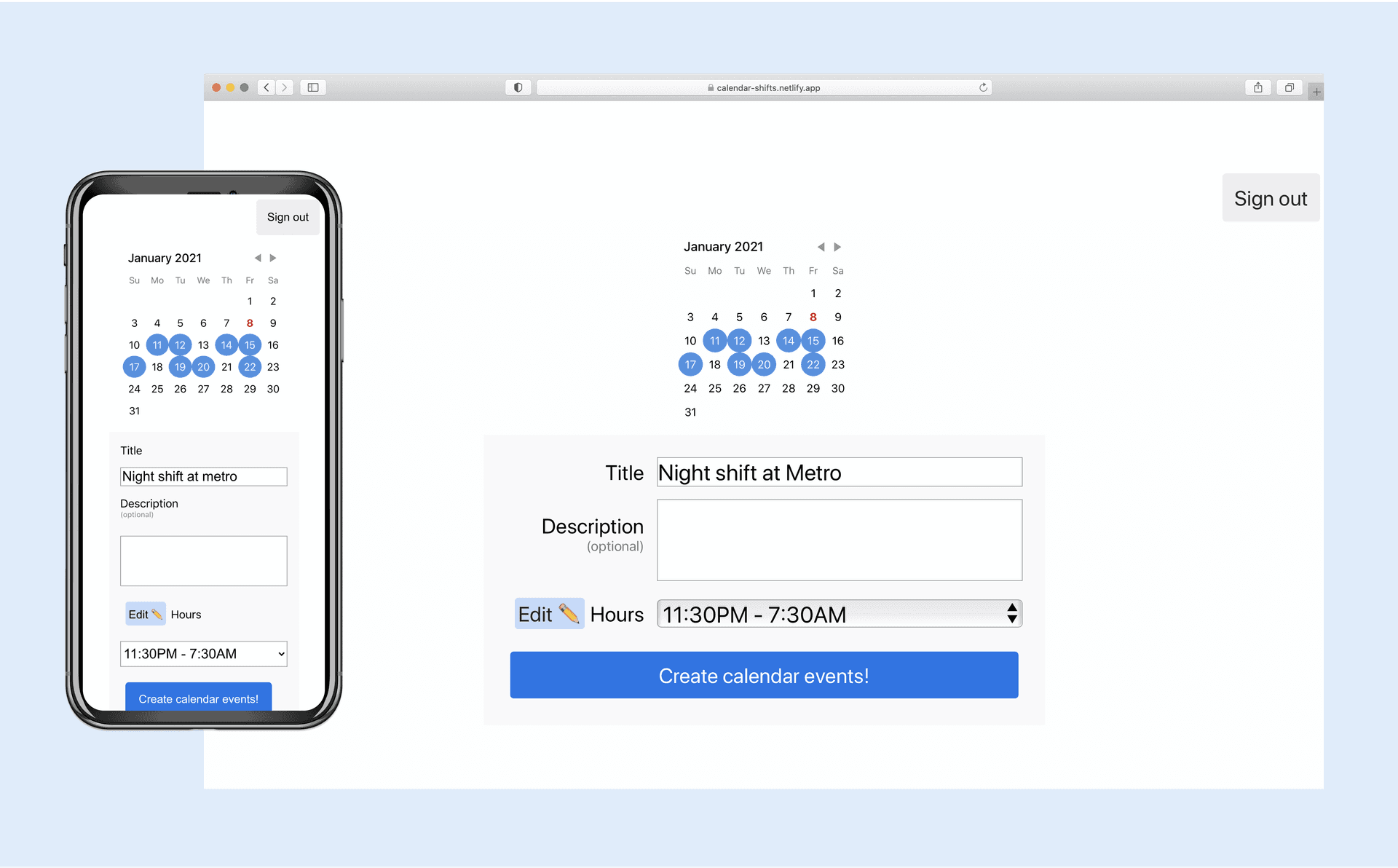
- Create a calendar event
- Create a UI to generalize the logic of setting the event details

The biggest challenge was integrating with Google Calendar and getting the appropriate connection. Despite that, a lot of the magic is already done for you.

This was my first time using CSS Grid (which I learned from Wes Bos' free CSS Grid course that I really like) and this form was good practice.
Next steps
I have a rather complicated UI for creating shifts. I can simplify it I had it set to my sister's hospital shifts by default (day, evening and night shifts). Then, for power users, I have an option to create default shifts and keep the modal.
Once it's more polished up, I can post it on a few subreddits and see how the reception is. It would be nice to help people. As a caveat though, I would have to learn more about Google Cloud pricing and how it works.
Other projects

Working at Forma
My time as a full-stack developer at Forma.ai
My Forma.ai story

Working at IBM
My time as a front-end developer at IBM Canada
My IBM story

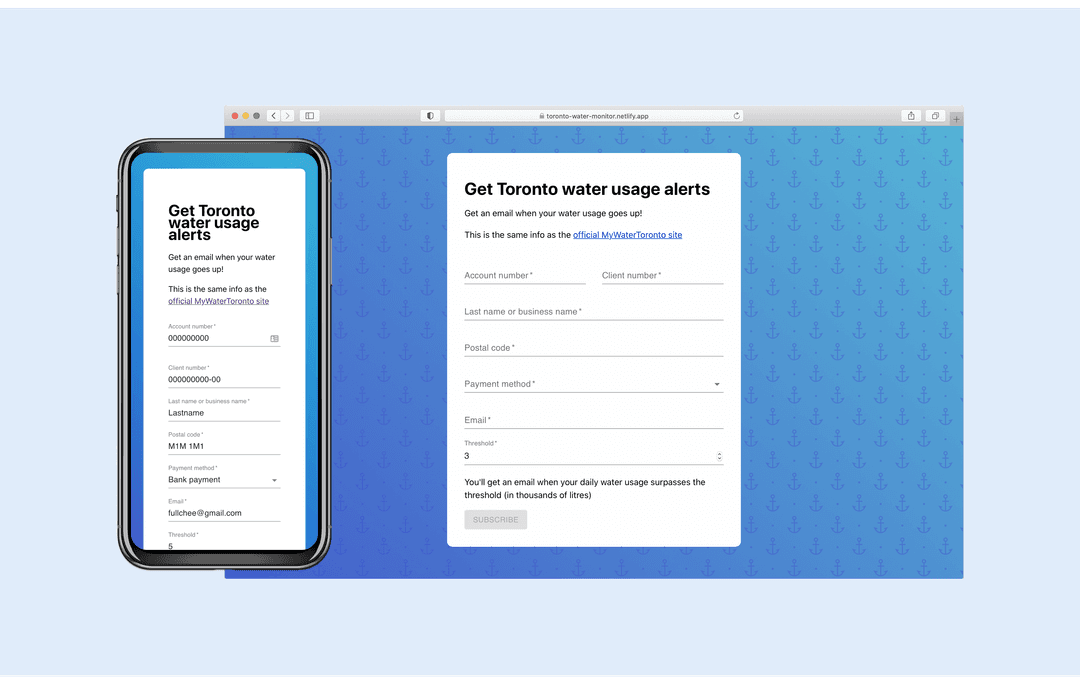
Toronto water monitor
Check your Toronto water usage and send an email if usage spikes
View project

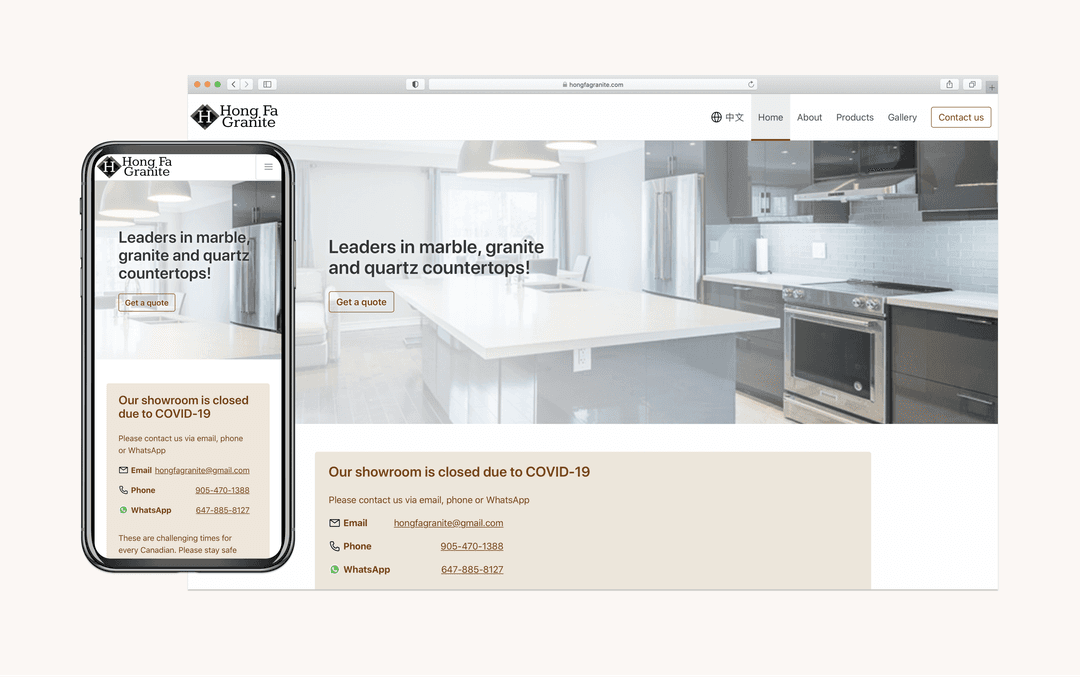
Hong Fa Granite website
Static site for a local business in English and Chinese
View project

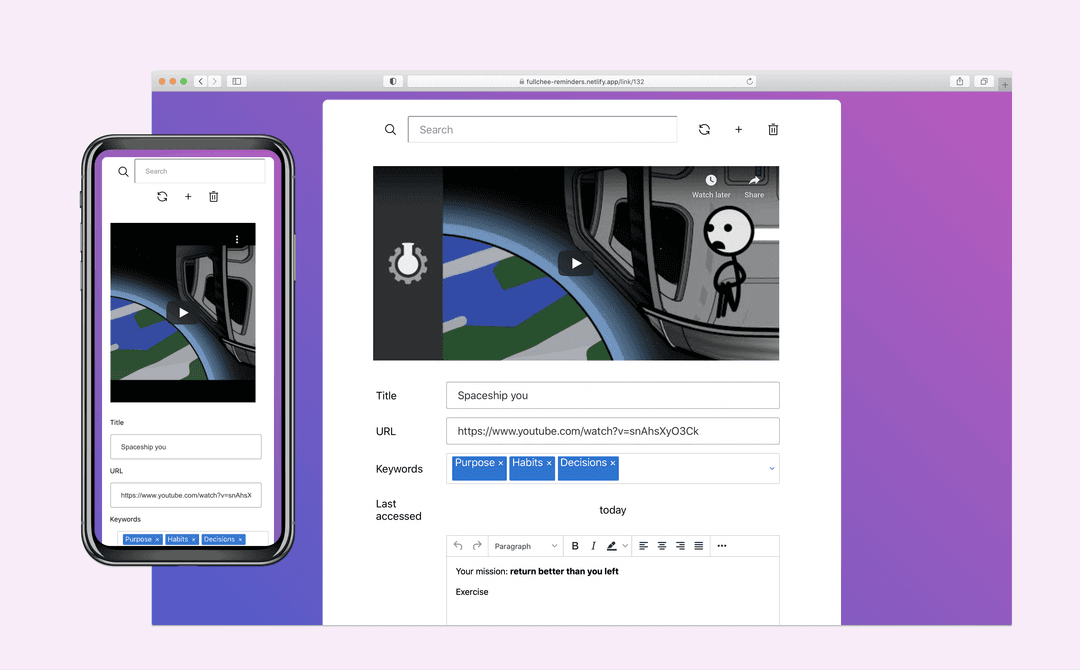
Reminders
Save and play videos and podcasts with personal notes
View project