Reminders
Reminders

Why

I used to use spaced repetition to learn Chinese, French and web dev with Anki. I applied the same concept to podcasts and YouTube videos where I periodically re-watch and re-listen to podcasts and videos I found meaningful.
Thought process
Design
I wanted to have a relatively small width to increase readability. So I added some padding to the form. In the remaining horizontal space, I added a linear gradient. Finally, I added a subtle SVG pattern from heropatterns.com
Data
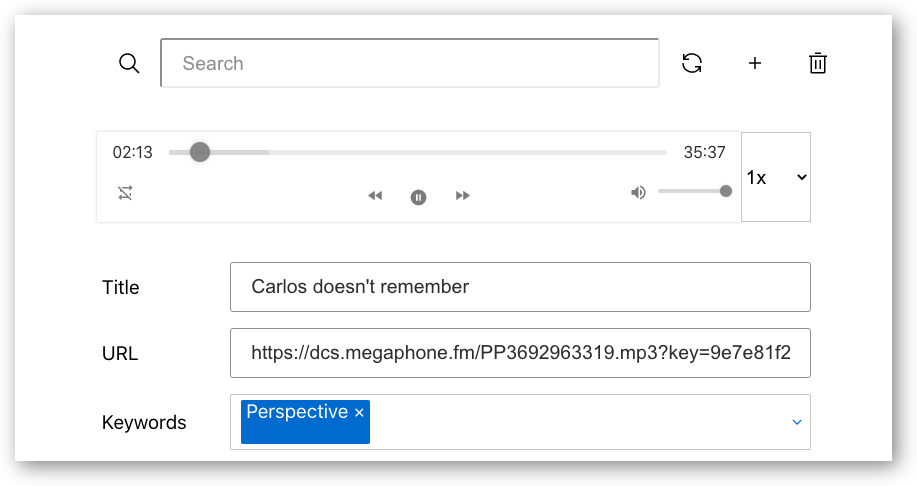
The first part was figuring out what data I wanted to store. The first is the title of the video/podcast. Secondly, I wanted to store the last time I visited the link to implement spaced repetition.
Playing videos and podcasts

Thirdly, it's pricey to store videos and podcasts, I decided on only storing URLs to the podcasts and videos. I had a wrapper component that combines a react-player module that played YouTube videos and a custom component that played the components
Keywords

Next, I have the keywords to categorize and index when searching. I used a react-dropdown-select npm module where which had the functionality of adding new items.
Taking notes
Finally, I decided on adding notes. This is to have different versions of myself making notes to get the most insight out of each item of media. I also use this section to write down specific times moments for longer videos/podcasts.
Initial back-end: GraphQL
As a prototype, I actually started off with a GraphQL backend with JSON as a datastore. I was working with Gatsby at the time and I wanted to understand more concretely why GraphQL was always praised. Here's my old abandoned GitHub repo. I decided to not continue using GraphQL because my app is a really simple CRUD app (only a few database calls) and connecting GraphQL, GraphQL Yoga and PostgreSQL ended up being a lot more complicated than I liked.
Final back-end
I stuck with the tried and true PostgreSQL, Node.js and Express. Here's the GitHub repo. I wanted to practice my fundamental SQL skills and focus on delivering the product rather than playing around with new tech (as fun as it is). The end product is a lot simpler because there are only a handful of API calls and no need to implement and maintain a GraphQL layer.
Other projects

Working at Forma
My time as a full-stack developer at Forma.ai
My Forma.ai story

Working at IBM
My time as a front-end developer at IBM Canada
My IBM story

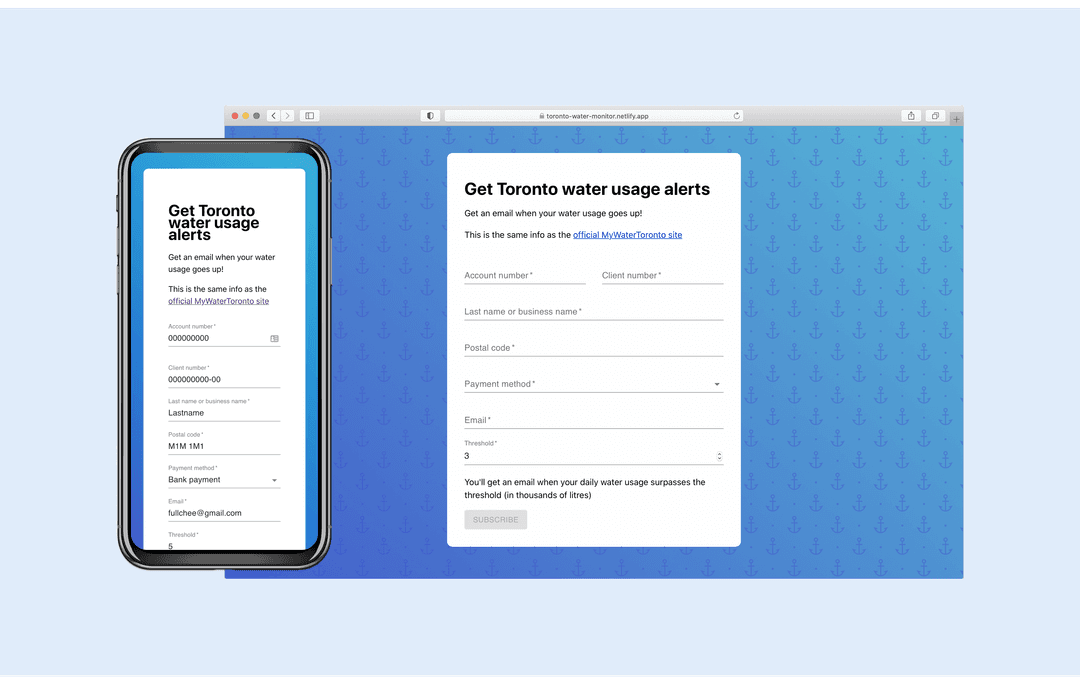
Toronto water monitor
Check your Toronto water usage and send an email if usage spikes
View project

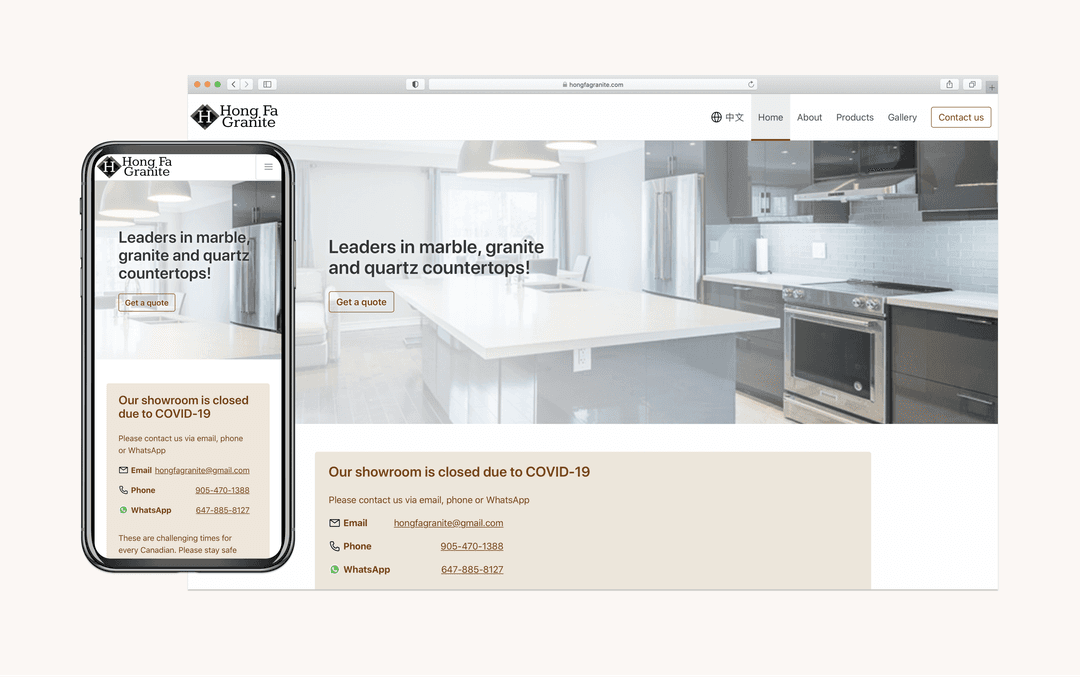
Hong Fa Granite website
Static site for a local business in English and Chinese
View project

Batch calendar events
Create batch calendar events to Google Calendar in seconds
View project