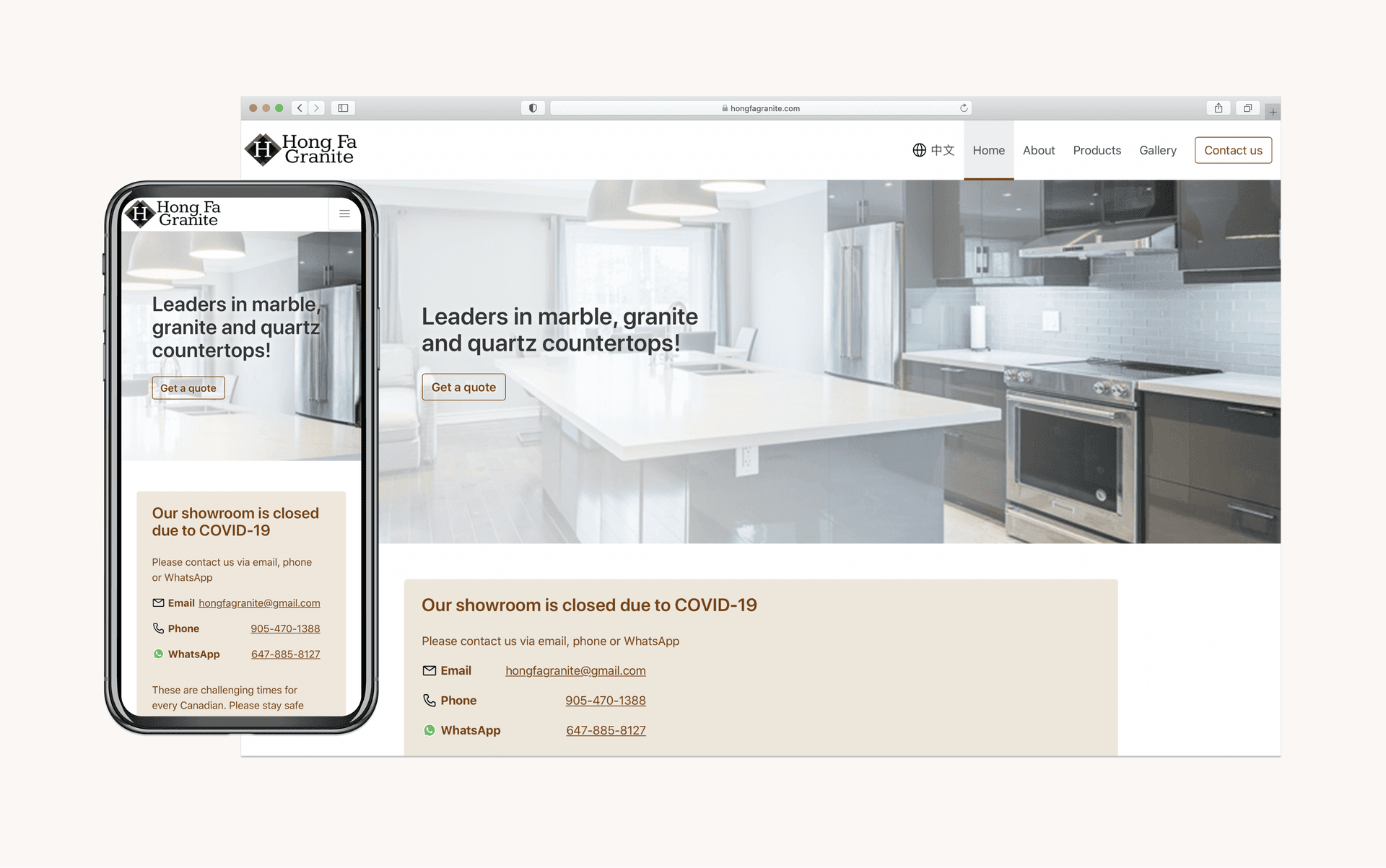
Hong Fa Granite website

Why
A family friend has a stone fabricator business. They had a slow Wordpress website that was costing them $20+ a month with Bell Hosting.
Tech stack
There isn't a lot of dynamic content so I decided to use a static site generator. Gatsby creates "blazing fast websites" and React. I really liked using Gatsby when making my 2020 portfolio so I went with Gatsby (Next.js came out with static site generation after I already started the project)
I built this site from the Gatsby template. I decided to use Bulma because it is responsive and I want to try different CSS frameworks to learn from their design systems for inspiration.
Thought process
What kind of site is best for the client
The first thing to do was determining if building a Gatsby site was the right thing to do for the client. Or if a website builder meets their needs better.
It turns out that website builders really expensive (compared to my free labour). As of January 2021, Squarespace's cheapest plan is $12 USD/month = $200+ CAD/year. Wix isn't that much cheaper at $10 USD/month for their cheapest plan. None of these plans come with email long-term which can get pricey.

Now that I was convinced that building a Gatsby site was the way to go, I had to design it. I asked my client a lot of questions to get a sense of what kind of brand Hong Fa Granite was.
- What the company does
- the company's selling point
- how we want the customers to perceive the company
- the target audience (user personas)
Logo design
Old logo

Logo design plan
- Decide on a serif font for the logo
- Update the logo to be favicon friendly
New logo

I went through serif fonts on Google Fonts to find a font that the client liked. I limited it to serif fonts to convey a classic style to reflect the classic nature of stone counter tops. Similarly, I went through logos of stone related companies and I decided on a symmetric geometric design with an "H" in the middle. I kept the brown color scheme of the old logo.
Site design
The Gatsby theme I started with came with the Bulma CSS framework so I used Bulma components. The home page had a hero button
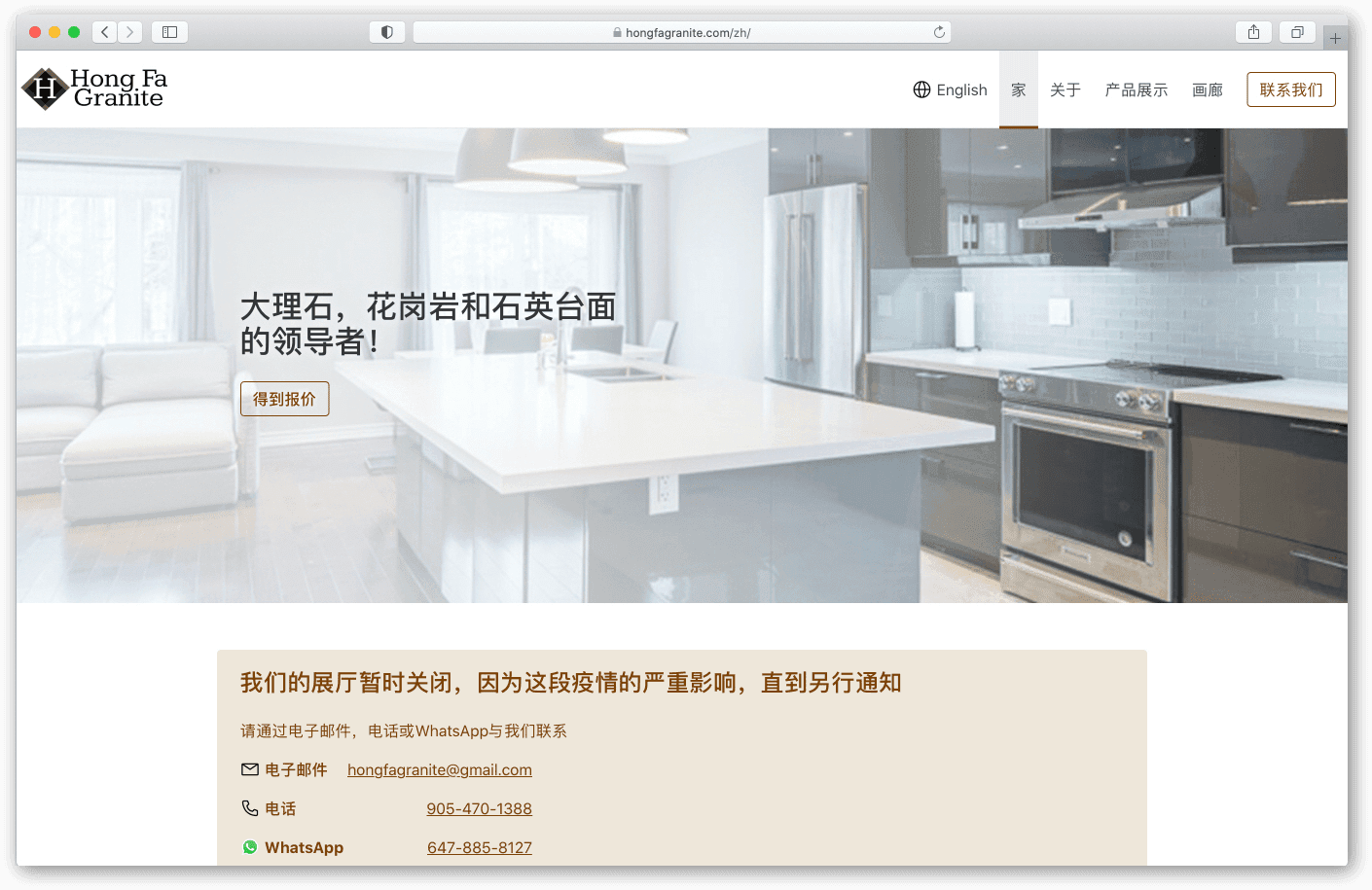
Internationalization (i18n)

An important demographic for the company was chinese speaking so I had to enable language support for Chinese and English. The Workplace and Workstreams products at IBM support multiple locales so I knew some tricks. I decided on using react-intl. There are a lot of ways to implement i18n. The way that worked for me was adding a /zh/ prefix to every path. I'm only dealing with two languages so I created a <LocalizedLink> wrapper on top of the Gatsby Link component and I placed my strings in JSON files. Finally, I have a useEffect hook that redirects to the Chinese site if after checking the browser's navigator language.
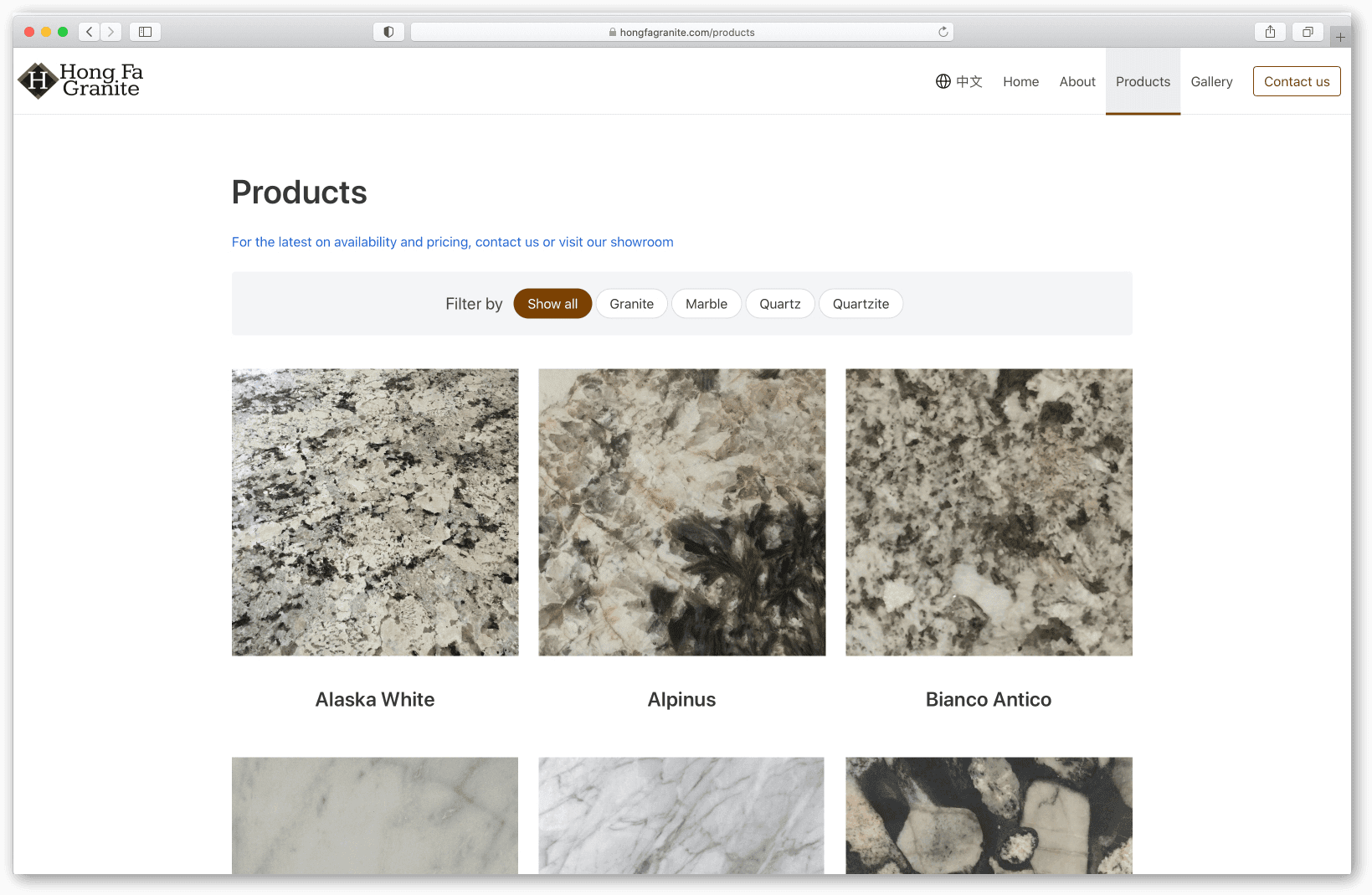
Products page

I added a filter feature (which just uses an ES6 Array filter) to filter the types of stone products
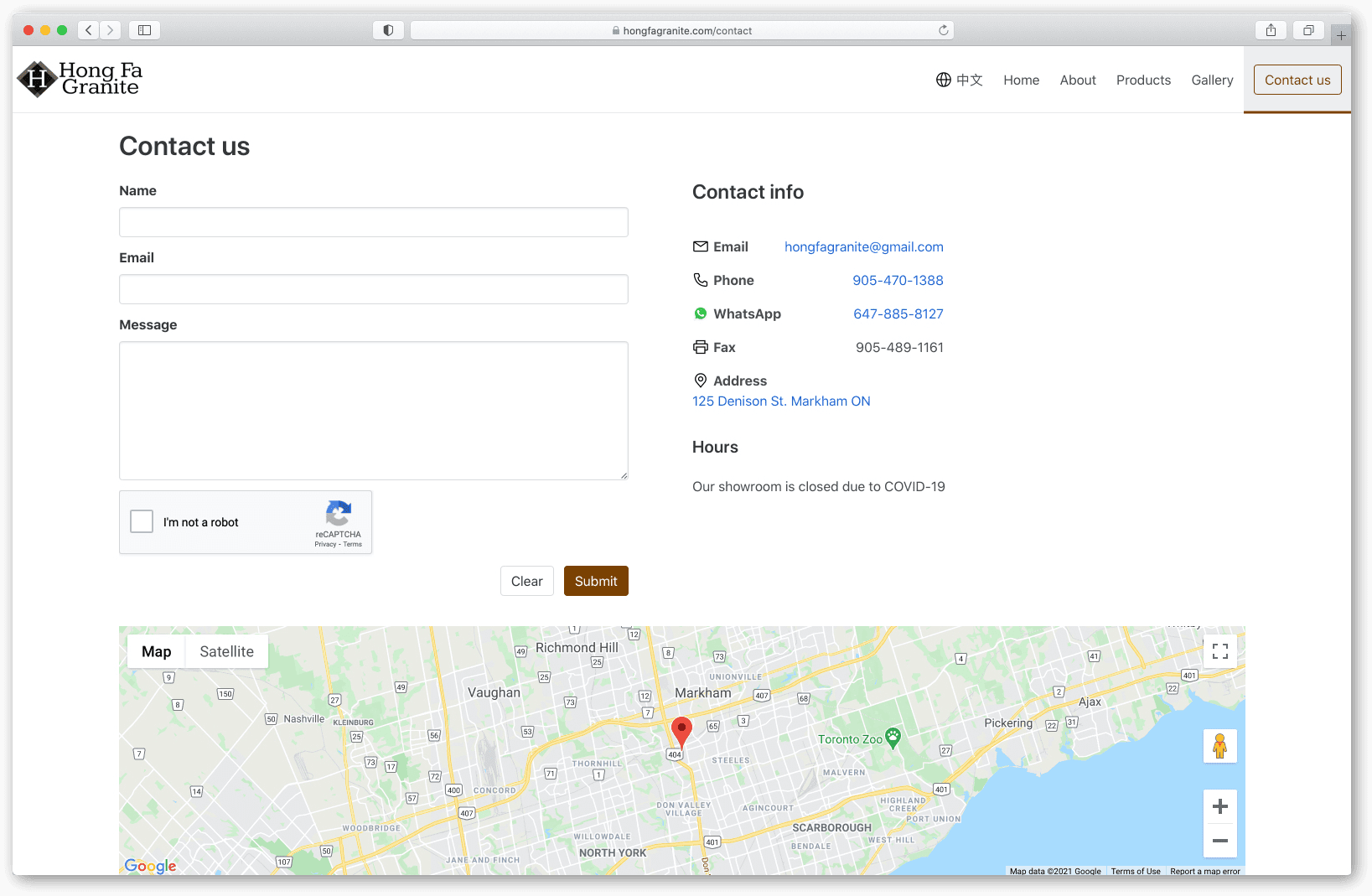
Contact us page

I used Netlify Forms to handle the contact us page. I used Yup to validate the form. The contact info uses the same component as in the footer with CSS Flexbox.
Google Maps integration was fairly straightforward because of existing npm packages and because I had already some experience with Google APIs from my Batch calendar events project.
Deploying
I deployed to a free Netlify site to get feedback from the client. Once the site was ready for deployment, I had to switch from Bell to Netlify. Switching was predictably the hardest and least fun part of this project. Eventually, I switched to another domain provider and connected it with Netlify so that HongFaGranite.com was live!
Other projects

Working at Forma
My time as a full-stack developer at Forma.ai
My Forma.ai story

Working at IBM
My time as a front-end developer at IBM Canada
My IBM story

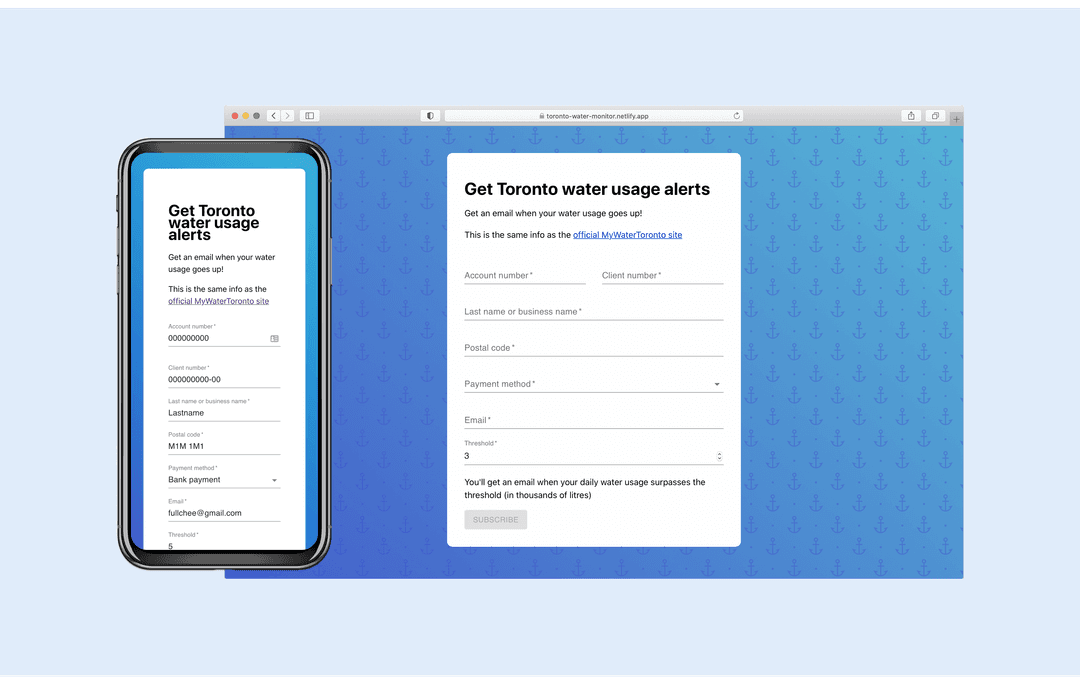
Toronto water monitor
Check your Toronto water usage and send an email if usage spikes
View project

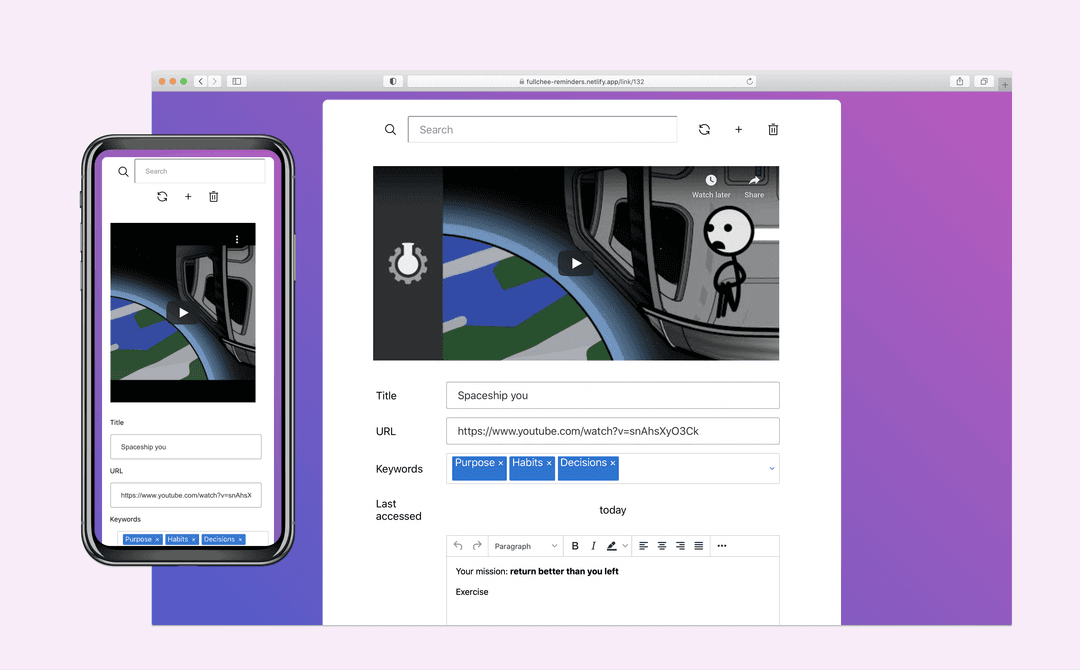
Reminders
Save and play videos and podcasts with personal notes
View project

Batch calendar events
Create batch calendar events to Google Calendar in seconds
View project